2日目: プロジェクト
PHP を一行も書いていませんが、昨日、開発環境をセットアップし、空の symfony プロジェクトを作成し、デフォルトのよいセキュリティ設定で始めたことを確認しました。話についてきているのであれば、新しい symfony アプリケーションの美しいページが表示されたので、お喜びのことでしょう。

しかし、あなたはもっとサイトをよくしたいとお考えでしょう。symfony アプリケーション開発の本格的な詳細内容を学習したいと。ここらで symfony 開発の解説を再開することにしましょう。
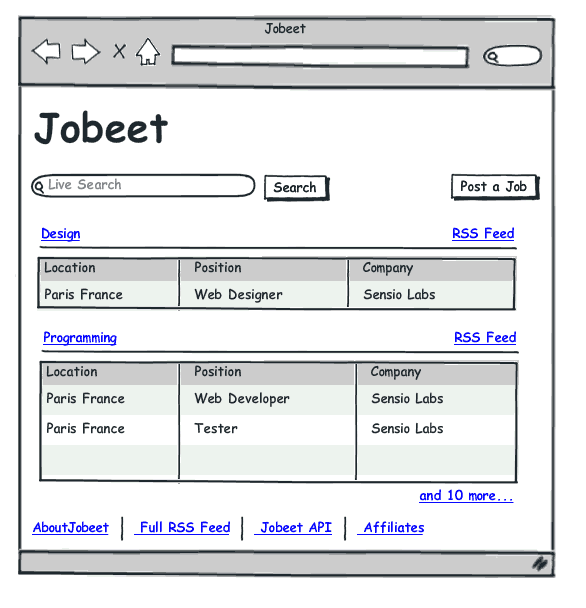
本日は、いくつかの基本~モックアップ~を使って Jobeet の要件について説明していきます。
プロジェクトの売り込み
最近、世間では経済危機が話題になっています。失業率が再び上昇しています。
symfony 開発者はそんなに心配していないだろうし、だからこそ symfony を第一に学習するわけです。しかしよい symfony 開発者を見つけることもかなり難しいです。
どこで symfony 開発者を見つけられますか? どこで symfony のスキルを宣伝できますか?
よい求人サイトを見つける必要があります。たとえば Monster.com?考え直しましょう。焦点を絞った求人サイトが必要です。もっともすぐれた人々、エキスパートを見つけられる場所です。簡単で、速く、そして楽しく仕事を探せるもしくは仕事を提供できる場所です。
もう探す必要はありません。Jobeet がその場所です。Jobeet はオープンソースの求人ソフトウェアです。このソフトウェアは1つのことしか行いませんが、十分な機能を提供します。使いやすく、カスタマイズ、拡張と Web サイトへの埋め込みが簡単です。デフォルトで多言語をサポートし、ユーザーエクスペリエンスを強化するためにもちろん Web 2.0 の最新技術が使われています。プログラミング言語で情報のやりとりができるフィードと API も提供されます。
そういう求人サイトはもう存在してるって?利用者として見れば、インターネットには Jobeet のような求人サイトはたくさん見つかるでしょう。しかし上記で述べたような豊富な機能をもつオープンソースの求人ソフトウェアを見つけてみてください。
NOTE 本当に symfony の仕事を探しているもしくは symfony 開発者を雇いたい場合、symfonians の Web サイトに行ってみてください。
プロジェクトの~ユーザーストーリー~
コーディング作業に入る前に、プロジェクトをもう少し詳しく説明します。次のセクションではプロジェクトの最初のバージョン/イテレーションで実装したい要素について簡単なストーリーをつけて説明します。
Jobeet には4種類のユーザーがいます:
- 管理者 (admin): Web サイトを所有し魔法の力をもつ
- ユーザー (user): 仕事を求めて Web サイトに訪問する
- 投稿者 (poster): 求人情報を投稿するために Web サイトに訪問する
- アフィリエイト (affiliate): 自分の Web サイトにも求人情報を再投稿する
プロジェクトは2つのアプリケーションから構成されます: frontend (下記の F1~F7) はユーザーが Web サイトと情報をやりとりするところになり、backend (B1~B3) は管理者が Web サイトを管理するところになります。
backend アプリケーションはセキュアでアクセスするには証明書が必要となります。
ストーリー F1: ホームページ上でユーザーは最新の有効な求人を見ることができる
ユーザーが Jobeet サイトにやって来たら、有効な求人一覧ページを見ます。求人一覧ページはまずカテゴリで、次に掲載日順(新しい求人が上に)にソートされています。各求人ごとに就業場所、役職、会社名が表示されます。
それぞれのカテゴリに対して、一覧ページは最初の10件の求人のみを表示し、リンクは選択されたカテゴリのすべての求人の一覧を表示できます (ストーリー F2)。
ホームページにおいて、ユーザーは求人一覧 (ストーリー F3) を改訂し、新しい求人を投稿 (ストーリー F5) できます。

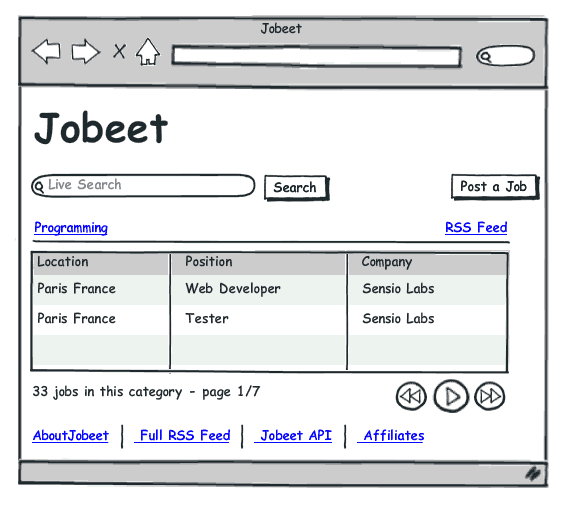
ストーリー F2: ユーザーはカテゴリに属するすべての求人情報を見ることができる
ユーザーはホームページ上のカテゴリ名か「more jobs」のリンクをクリックすると、日付順にソートされたカテゴリに属する求人情報を全部見ることができます。
一覧ページにはページ番号がつけられていて、1ページごとに20件の求人が表示されます。

ストーリー F3: ユーザーはキーワードで求人一覧を絞り込める
ユーザーは検索結果を絞り込むためにキーワードを入力できます。キーワードは就業場所、役職、カテゴリ、会社名からマッチングされます。
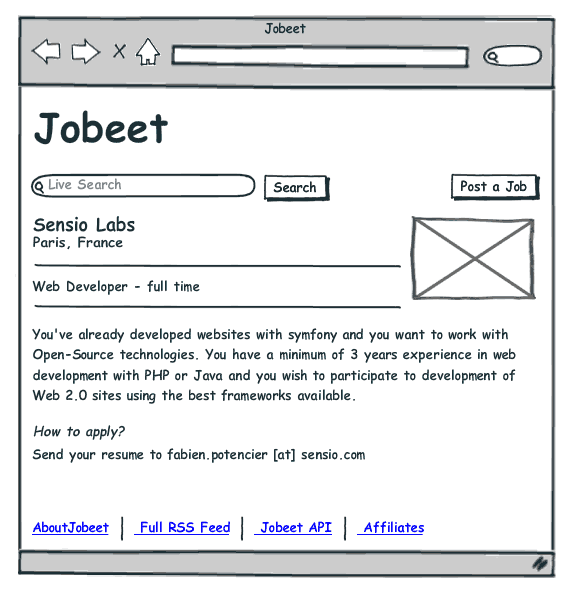
ストーリー F4: ユーザーは求人情報をクリックすると詳細な情報を見ることができる
一覧ページから見たい仕事を選択することで詳細な情報を見ることができます。

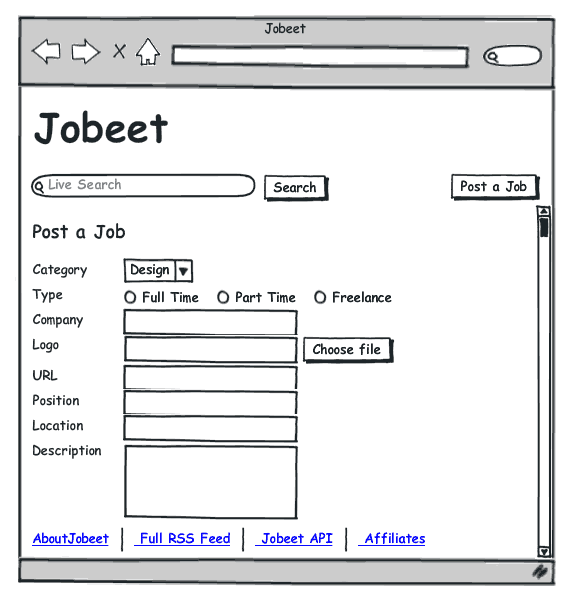
ストーリー F5: ユーザーは求人情報を掲載できる
求人情報を掲載することが可能です。求人情報は下記の項目から構成されます。
- 企業
- 種類 (フルタイム、パートタイム、もしくはフリーランス)
- ロゴ (オプション)
- URL (オプション)
- 職
- 所在地
- カテゴリ(選択可能なカテゴリの一覧ページのなかからユーザー選択する)
- 仕事の説明 (URL とメールアドレスは自動リンクされる)
- 応募方法 (URL とメールアドレスは自動リンクされる)
- 公開(アフィリエイトの Web サイトにも求人情報を投稿できるかどうか)
- メールアドレス (投稿者のメールアドレス)
求人情報を掲載するためにアカウントを作る必要はありません。
プロセスはたった2つのステップからなっており単純です。まず仕事の説明の必須項目をすべて埋めることです。そうすると確認用ページが表示され入力項目の確認をします。
たとえユーザーがアカウントを持っていなくても、固有の URL のおかげで項目を後から修正することも可能です (求人情報を掲載したときにユーザーは保護用のトークンを受け取ります)。
それぞれの求人情報は30日間オンラインに表示されます (これは管理者が設定できます - ストーリー B2を参照)。求人情報の有効期限が5日以内に切れるときのみ、30日の延期をするために求人情報を再度有効もしくは拡張するために戻ることが可能です。

ストーリー F6: ユーザーがアフィリエイトの申し込みをする
アフィリエイトをするための必要な申請をすると、Jobeet の API を利用できる権限がもらえます。申請には下記の情報を入力する必要があります。
- 氏名
- メールアドレス
- Web サイトの URL
アフィリエイトのアカウントは管理者によって有効にされなければなりません (ストーリー B3)。有効になると、アフィリエイトはメールを通して API に使うトークンを受け取ります。
適用すると、アフェリエイトは利用可能なカテゴリのサブセットから仕事を得るために選択することも可能です。
ストーリー F7: アフィリエイトをする人は現在有効な求人一覧を取得できる
アフィリエイトユーザーはトークンキーを使って呼び出される API から現在の求人一覧を取得できます。この求人一覧は XML、JSON、YAML フォーマットで返されます。
求人一覧は求人に利用できる公開情報を含んでいます。
ユーザーは返される求人件数を制限でき、固有のカテゴリだけに絞り込むこともできます。
ストーリー B1: 管理者は Web サイトを設定する
管理者はサイト上で利用可能なカテゴリを編集できます。
ストーリー B2: 管理者は求人情報を管理します
管理者は掲載された求人情報の編集や削除が可能です。
ストーリー B3: 管理者はアフィリエイトユーザーを管理する
管理者はアフィリエイトユーザーを作成したり編集できます。有効にしたユーザーや無効にしたユーザーに対し責任があることになります。
新しくアフィリエイトユーザーを有効にした際にシステムはユーザーが利用する一意性のあるトークンキーを発行します。
また明日
どんな Web 開発に関しても、初日に決してコードを書き始めることはありません。最初に要件を集めて、モックアップデザインに取り組む必要があります。それは私たちが今日行ったことです。
ORM